htmlのボタンはcssでいろいろ装飾できるけど、自分が使える最低限のシンプルなボタンを覚えるために書きます。
このボタンを基本の書き方として覚えて、少しずつ変えていけると良いと思います。
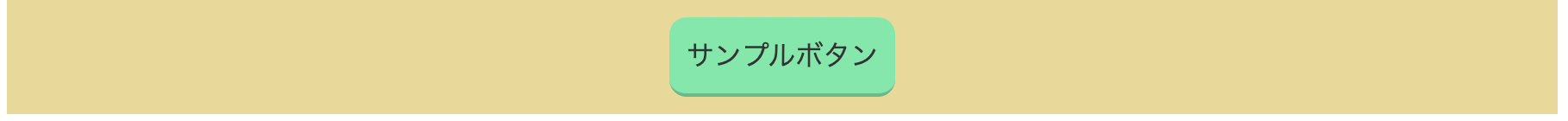
作成するボタン
今回作成するボタンはこちらです。

フォルダ構成
sample-button
∟css
∟reset.css ⇦これはリセット用のcss
∟style.css
∟js
∟script.js
∟index.htmlindex.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/style.css" />
<title>サンプル集</title>
</head>
<body>
<div id="sample_button" class="wrapper">
<a id="my-botton" class="btn box" href="#">サンプルボタン</a>
</div>
<script src="js/script.js"></script>
</body>
</html>
style.css
@charset "UTF-8";
body {
margin: 0; /*画面の領域を全て利用する*/
}
.wrapper {
width: 900px; /*対象の範囲の横幅を指定*/
margin: 0 auto; /*中央に表示させる*/
}
#sample_button {
background: #ebd893; /*領域がわかるように背景色をつけておく*/
text-align: center;
}
.btn {
text-decoration: none; /*リンクのアンダーラインを削除*/
color: #333; /*文字の色*/
background: rgb(93, 234, 166);
display: inline-block; /*要素自体は横並びに、要素の中身はblock要素となる*/
border-radius: 10px; /*角を丸くする*/
padding: 10px; /*ボタンの文字とボタンの輪郭との幅*/
margin: 10px; /*ボタンの輪郭から外側の幅*/
border-bottom:2px solid rgba(0,0,0,0.2); /*ボタンの下側に影をつける*/
}
.box:active { /*ボタンをクリックした時の動作*/
transform: translate(0,2px); /*下側にちょっと動かす*/
border-bottom:2px solid rgb(93, 234, 166); /*ボタン下の影を無くす*/
}
.box:hover { /*カーソルがボタン上に来た時の動作*/
opacity: 0.8; /*ちょっと透明にする*/
}script.js
let my_botton = document.getElementById('my-botton');
my_botton.addEventListener('click', (e) => {
e.preventDefault(); // デフォルトの動作をキャンセルする
alert('クリックされました!')
});